Animaciones css con ejemplos

Hemos creado un nuevo tutorial interactivo sobre las animaciones css. En el tutorial se explica como crear animaciones mediante transiciones, transformaciones y keyframes. Todos esos conceptos vienen con ejemplos que podemos ver, modificar y visualizar el resultado final online.
Cómo realizar animaciones con css?
Para este tutorial es necesario tener alguna experiencia en css. Sobretodo las propiedades css que afectan al color, la posición y la opacidad.
El objetivo de este tutorial es mostrar cómo hacer animaciones sencillas utilizando un lenguaje de estilos como css.
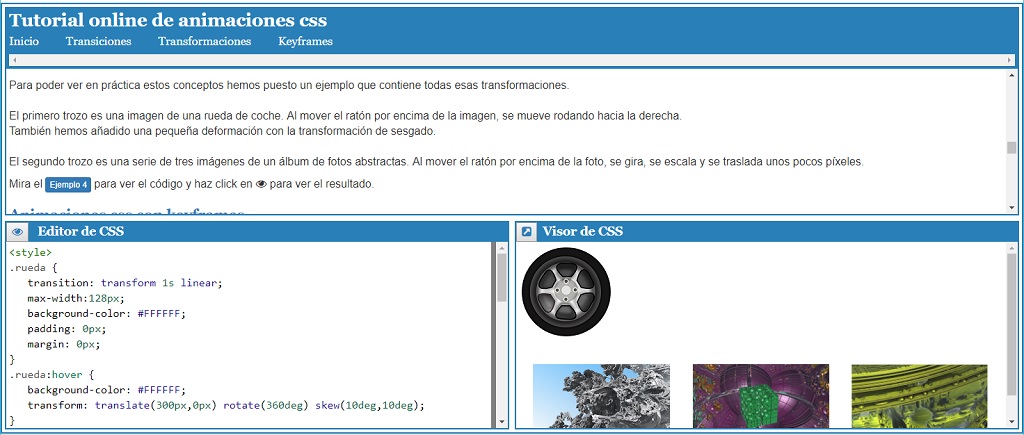
Incluye un editor css online y un visor css online para que puedas comprobar cómo se vería la animación web en la práctica.
El interfaz del tutorial es muy fácil de utilizar. En la parte superior se encuentran unos conceptos breves de teoría, y en la parte inferior se encuentra el editor css online a la izquierda, y el visor css a la derecha.
El editor css online colorea las palabras clave de css para que sea más fácil editar el código fuente.

Puedes hacer tus propias pruebas en el editor css online y ver los resultados en una ventana nueva también, pulsando en el icono que tiene una flecha hacia arriba.
Para acceder, haz click en tutorial online de animaciones css y empieza ahora mismo!
Si te gusta este tutorial, no te olvides de compartirlo con tus redes sociales y darle al botón de agradecimiento.