Tutorial de blogger

- Incluye:
- 5 capítulos y 4 vídeos
- Nivel principiante
Sobre el tutorial
Este tutorial va orientado a personas como tú, que tienes conocimientos básicos de informática, y que últimamente te ronda por la cabeza eso de "tener un blog".
Seguramente estarás pensando: "Por qué no crear un blog? Me gustaría probarlo...pero cómo lo hago? Por dónde empiezo? ".
Así pues he creado este tutorial con videotutoriales, muy sencillitos, que cubren los pasos mínimos para crear un blog en la plataforma de Blogger de Google.
En detalle explicaré los pasos para poner en marcha un blog y cómo configurar algunas de sus funcionalidades.
Por supuesto recordarte que esta herramienta de Google es gratuita, con lo que no conlleva ningún coste de mantenimiento de ningún tipo.
No hace falta invertir más que tú tiempo para poder empezar. Cualquiera puede hacerlo! Comparte con el mundo lo que mejor sabes hacer.
Indice
- Crear el blog
Creación de una cuenta de Google Plus. Creación del blog con una entrada de ejemplo.
- Crear menús y pestañas
Creación de un menú o unas pestañas para el blog.
- Aplicar plantillas al blog.
Aplicar plantillas al blog. Creación de una plantilla básica.
- Crear menús de categorías
Creación de un menú basado en las etiquetas de los posts.
- Eliminar pie de página Blogger
Cómo eliminar el pie de página del blog "Powered by Blogger".
Capítulo 1: Crear el blog
 |
Este tutorial va orientado a personas como tú, que tienes conocimientos básicos de informática, y que últimamente te ronda por la cabeza eso de "tener un blog". Seguramente estarás pensando: "Por qué no crear un blog? Me gustaría probarlo...pero cómo lo hago? Por dónde empiezo? ". Así pues he creado este tutorial con una serie de videotutoriales, muy sencillitos, que cubren los pasos mínimos para crear un blog en la plataforma de Blogger de Google.
|
En detalle vamos a explicar algunos pasos para poner en marcha un blog en la plataforma Blogger de Google y vamos a configurar algunas de sus funcionalidades.Por supuesto recordarte que esta herramienta de Google es gratuita, con lo que no conlleva ningún coste de mantenimiento. No hace falta invertir más que tú tiempo para poder empezar.Así pues, empezamos!
Primero crearemos la cuenta de Google Plus que enlazaremos con nuestro Blog.
A continuación crearemos el blog escogiendo una dirección URL (que no esté ocupada obviamente). Habrá que tener presente que la dirección contendrá el dominio tunombre.blogspot.com, ya que estos blogs se encuentran alojados en los servidores de Google. De todos modos, si te interesara sería posible contratar un dominio y redireccionarlo a tu blog tunombre.blogspot.com
Luego seleccionaremos una plantilla, de las muchas que dispone Blogger y crearemos el blog. Como veréis más adelante tendréis la posibilidad de aplicar otra plantilla externa a vuestro blog, ya que las que ofrecen por defecto son muy básicas.
- Visión general: Resumen que muestra información general del blog como páginas vistas, comentarios en espera de moderación, los comentarios publicados, páginas vistas de hoy, entradas, seguidores, etc.
- Entradas: Muestra todas las entradas tanto publicadas como en borrador. También muestra el nombre del autor, el número de visitas, y la fecha de la publicación. Para ver las opciones mover el puntero sobre la entrada y luego pinchar en editar, ver, compartir o eliminar.
- Páginas: Se utiliza para crear páginas, editar páginas y eliminar páginas. Todas las páginas creadas se presentan en el campo Páginas.
- Comentarios: Opciones para gestionar los comentarios. A partir de esta opción, se puede eliminar, aprobar o revisar el spam.
- Google+: Esta opción se utiliza para los ajustes de la cuenta de Google+ asociada al blog.
- Estadísticas: Muestra una visión general de ciertos indicadores del blog como las páginas vistas, las fuentes de tráfico y detalles de ubicación de la audiencia.
- Ingresos: Se utiliza para configurar los anuncios de la cuenta de Adsense asociada al blog. Para poder ganar dinero con el blog.
- Campaña: Esta opción es sólo para ellos que desean promocionar y anunciar sus entradas invirtiendo una cierta cantidad de dinero, generalmente definida por un coste por click.
- Diseño: Permite añadir los gadgets en la barra lateral, en el pie de página o en el encabezado. Mediante "drag and drop" se puede posicionar cada gagdet en una sección de la página. Al pinhar sobre "Editar", aparecerá una ventana con más opciones.
- Plantilla: Esta opción permite editar y personalizar la plantilla. Se puede seleccionar según un interfaz gráfico en "Personalizar" o editando el código HTML en "Editar HTML". O más abajo se pueden seleccionar plantillas predeterminadas pinchando en la que nos interese.
- Ajustes: Muestra la configuración que incluye como título, descripción, url, permisos, correos, comentarios, móviles, preferencias de búsqueda, etc.
 |
En este capítulo vamos a explicaros como añadir un menú lateral o unas pestañas en vuestro blog. Introducimos la dirección blogger.com en nuestro navegador y accederemos a nuestro blog de ejemplo, XRL Tutoriales. Antes que nada seleccionaremos una plantilla sencilla para que podamos ver más fácilmente como añadir páginas al blog.xxxx |
Rellenaremos el título de la página y el detalle en el cuadro de texto inferior.
Una vez lo tengamos listo pincharemos en el botón Guardar.
Nos iremos a la opción Diseño del menú lateral y una vez dentro pincharemos en una área que ponga "Añadir gadget".
Por defecto la plantilla estándard que hemos configurado antes, ya nos añadirá el gadget "Páginas". De todos modos hemos os mostramos como añadirlo de nuevo en caso de que tengamos otra plantilla o lo hayamos eliminado.
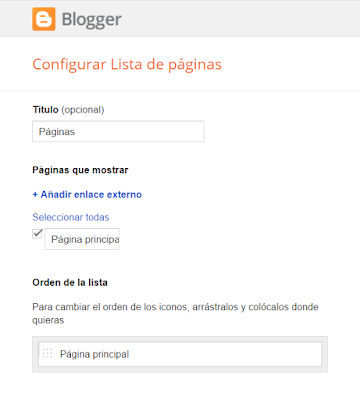
Buscaremos un gadget que se llame "Páginas" y lo seleccionaremos. A continuación nos pedirá que especifiquemos un título (opcional), las páginas a mostrar mediante unos checkbox y un orden.
También nos detallará como disponer una disposición vertical u horizontal.
Eso se podrá hacer arrastrando el gadget debajo de la cabecera o en una barra lateral.
Para poder añadir la página que hemos creado tendremos que publicarla.
Así pues nos iremos a la opción de Páginas y la publicaremos pinchando en el botón Publicar.
Volveremos a la opción Diseño, pincharemos en el gadget Páginas y veremos que nos aparecerá la nueva página, la seleccionaremos, y la ordenaremos si lo creemos conveniente.
Pincharemos en el botón Guardar, y luego en Guardar disposición.
Ahora visualizaremos como ha quedado nuestro blog de ejemplo.
Veremos que tenemos las dos páginas en la parte superior, como si fuera un menú.
Para disponer el menú lateralmente, tendremos que volver a la parte de diseño y arrastrar el gadget Páginas a un espacio libre en el lateral.
Sólo quedará pendiente Guardar disposición y recargar nuestro blog para ver los resultados.
Podremos añadir las páginas que queramos y ordenarlas según nuestro criterio.
Para más detalles a continuación el videotutorial.
Capítulo 3: Aplicar plantillas al blog
 |
Las plantillas son el aspecto gráfico de nuestro blog. Es importante crear un buen contenido, pero al mismo tiempo es muy importante "vestir" ese contenido con un cierto diseño para hacerlo más atractivo a nuestros lectores. Esta opción se encuentra en el menú lateral en el apartado "Plantilla". Allí aparecen varias plantillas predefinidas: sencillo, vistas dinámicas, picture windows, fantástico, filigrana, etéreo y viajes. Podremos ir cambiando de unas a otras y ver cómo queda nuestro blog. |
También podremos descargar plantillas gratis de varias webs para aplicarlas a nuestro blog, por ejemplo: btemplates.com
Para empezar desde una plantilla en blanco podemos copiar el siguiente código HTML. Es perfecta para realizar una landing page o para diseñar una plantilla desde cero:
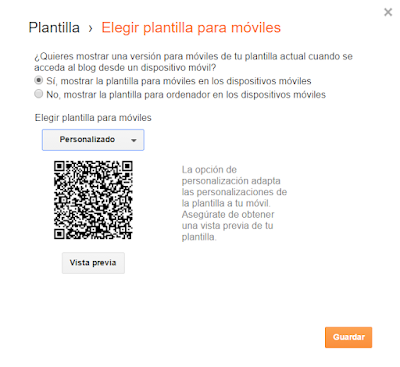
Nota: para que en los dispositivos móviles nos aparezca esta misma plantilla en blanco, hay que ir a la opción de menú "Plantilla", pinchar la

debajo de "Móvil" y en el desplegable seleccionar "Personalizado".
Para subir un fichero xml de una plantilla descargada se tendrá que acceder a la opción de Plantilla y crear/restablecer copia de seguridad, allí podremos descargar la plantilla actual o bien seleccionar un fichero para subirlo y aplicarlo al blog.
Para más detalles, os dejamos a continuación el videotutorial:
Una opción muy interesante para añadir a nuestro blog es que al pinchar sobre algunas opciones del menú nos muestre los posts que tienen asignados las etiquetas de esa opción de menú.
Es decir, imaginemos que creo varios artículos y les asigno la etiqueta "tutorial" y posteriormente creo una opción de menú que llamo "Tutorial".
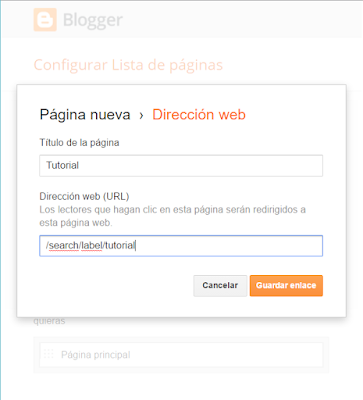
Para hacer que al pinchar en la opción de menú "Tutorial" nos muestre los artículos etiquetados con "tutorial" tendremos que crear un enlace externo desde el gadget "Páginas" pinchando en "Añadir enlace externo".
Allí pondremos en la URL "/search/label/tutorial" donde tutorial es el nombre que le hemos dado a la etiqueta. En el título podemos escribir el nombre de la opción de menú que más nos interese.
Si grabamos el enlace y guardamos el gadget "páginas" cuando lo probemos veremos que:
Nos saldrá un mensaje "mostrando las entradas con la etiqueta tutorial".
A continuación veremos que nos aparecerá una lista de los artículos que contienen esa etiqueta.
Si queremos que no aparezca el mensaje anterior tendremos que ir a "Plantilla" -- "Editar HTML" y comentar lo siguiente que se encuentra delante del include con el name='status-message':
De esa manera evitamos que salgan los mensajes.
Podéis añadir los enlaces que queráis para organizar vuestros artículos en el blog.
Recordad que hay que tener etiquetadas todas las entradas/artículos para que funcione correctamente.
Capítulo 5: Eliminar el pie de página Blogger
En este capítulo vamos a enseñaros un pequeño truco para "esconder" el texto "Powered by Blogger / Con la tecnología de Blogger" del pie de página que se muestra en los blogs creados con Blogger.
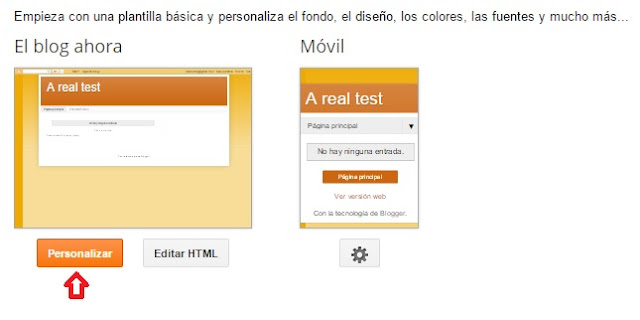
Primero. Tenemos que acceder a nuestro blog accediendo a la página de administración habitual http://www.blogger.com, y pinchamos en la opción de menú que se llama Plantilla.
Una vez allí pinchar en el botón Personalizar.
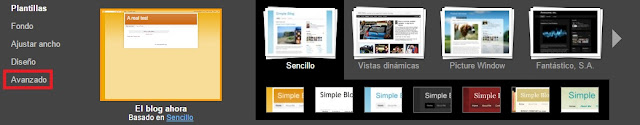
Segundo. Una vez dentro se nos abrirá el diseñador de plantillas de Blogger. Pinchamos en la opción de menú que se llama Avanzado.
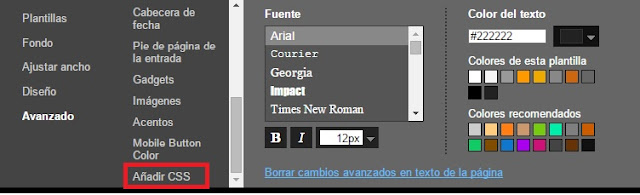
En el submenú que se abrirá a la derecha bajamos con la barra de scroll hacia abajo hasta encontrar Añadir CSS. Pinchamos en esa opción.
Tercero. Una vez nos muestre la ventana de texto blanca, debajo de Añadir CSS personalizado tenemos que escribir #Attribution1{display:none;}
Cuarto. Aplicamos los cambios al blog pinchando en el botón Aplicar al blog y luego pinchamos en la opción superior Volver a Blogger.
Quinto. Accedemos a nuestra dirección (URL) del blog en el navegador y verificamos que el pie de página de atribución ya no se muestra.